How to Define a Static Home Page in WordPress
Unless your WordPress Theme has
specific option to dominate the ‘Home Page’ settings, the steps below should
help you set up a static home page.
Step 1. Make two WordPress Pages from the “Add New Page” panel.
· Name the first page “Home” (or another
name) as your “static” front page.
· Add content you would like to see
within the content area of the “abode” page.
· Publish the Page.
· Title the second page “Blog” (or you
could call it “News,” “Articles,” etc.). This piece of paper will be a
place-holder for showing the Posts on your site.
· DO NOT add satisfied to the Blog Page.
Leave it blank. Any satisfied here will be ignored only the name is used.
· Publish the Page.
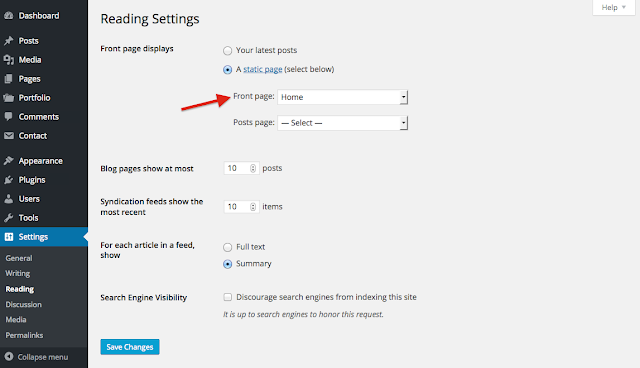
Step 2. Navigate to Dashboard / Administration > Settings > appraisal sheet.
· Define page by setting ‘face page display:’ to ‘a standing page’ and choose
the first page you created above for ‘Front page.’
If your WordPress place will require a blog section, set ‘post page’ to the page you formed for this over. Otherwise, leave this blank.
If your WordPress place will require a blog section, set ‘post page’ to the page you formed for this over. Otherwise, leave this blank.
· Click Save Changes.
Just track these simple steps to set
your WordPress still Page. Here’s additional going on How
to Create a WordPress Static FrontPage and Separate WordPress Blog Page.
Some More Useful Tips for WordPress basic:
Because /index.php?p=423 defeat the purpose of creation a still front page.
While we are business this “still front page,” you can modify the content on
that web page at any time by editing the Page.
· By evade WordPress use web URLs which have question marks and lots of
numbers in them; however, WordPress offers you the ability to create a custom
URL organization for your permalinks and archives.
This can advance the aesthetics, usability, and forward-compatibility of your links.
This can advance the aesthetics, usability, and forward-compatibility of your links.
· In your WordPress organization panel go to
setting > Permalinks > Permalink Settings
1.
Under Common, Settings select “Post
name.”
2.
Click keep Changes
Tip #2 : Create a Primary Menu
by default, if you do not set up a menu, all of the pages you’ve created will
show you Navigation Menu.
To have more control and to prevent any issues it is recommended that you create your menu.
To have more control and to prevent any issues it is recommended that you create your menu.
· In your WordPress organization panel go to
Settings > Appearance > Menus
1.
To the left, you should see “Pages”,
“Links,” “Categories”, “Tags,” and maybe other option depending on your subject
like “slide,” “Portfolio,” “Carousel,” etc.
2.
At the top, you should see two tabs.
“Edit Menus” and “Manage Locations.” The options in “Manage Locations” depend
on the theme you are using. If you are using feature Pro, you will
probably have two Theme Locations. “Primary Menu” and “Footer Menu.”
3.
To the right of that is where you create and edit your custom menus. If you haven’t created a
custom menu, you should just see a plus “+” symbol.
4.
Click the plus symbol or find the
click-able text “create a new menu” to the accurate of the “Select a menu to
edit” choice at the top.
5.
Enter a given name for your new menu. Amazing
like “Main Menu” will suffice.
6.
Click Create Menu
· Now you’ll customize your menu.
1.
To the left Look for the “Pages”
option. Select “View All.”
2.
Look for any page that you may have
created earlier.
3.
Select it and click “Add to Menu.”
4.
Look for any other “Pages” that you’ve
created like “Blog” and add them to the menu.
5.
Arrange them any way you like, by
dragging and dropping them into the desired location. You can create sub-menu
items where needed by dragging the menu item slightly to the right forming a
menu hierarchy.
6.
Click “Save Menu.”




kashmir
ReplyDeletenice post and very helpful thanks for sharing
ReplyDeletekashmir tour packages
tour operator
Thank you for sharing your article. Great efforts put it to find the list of articles which is very useful to know, Definitely will share the same to other forums.
ReplyDeletebest openstack training in chennai | openstack course fees in chennai | openstack certification in chennai | redhat openstack training in chennai